The Battleground EU Journal est une publication en ligne dédiée aux enjeux politiques et sociaux européens. Le projet a consisté en la création d'une identité visuelle forte et cohérente, ainsi qu'en la conception d'une interface utilisateur intuitive et engageante, adaptée à une lecture numérique.
Le développement de l'identité visuelle s'est articulé autour de la création d'une charte graphique distinctive, reflétant les valeurs et la mission du journal.
Extrait de la charte graphique : palette de couleurs, typographies éditoriales et éléments de branding
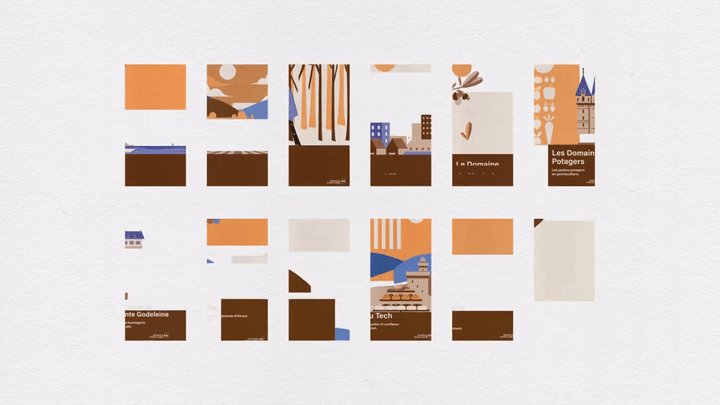
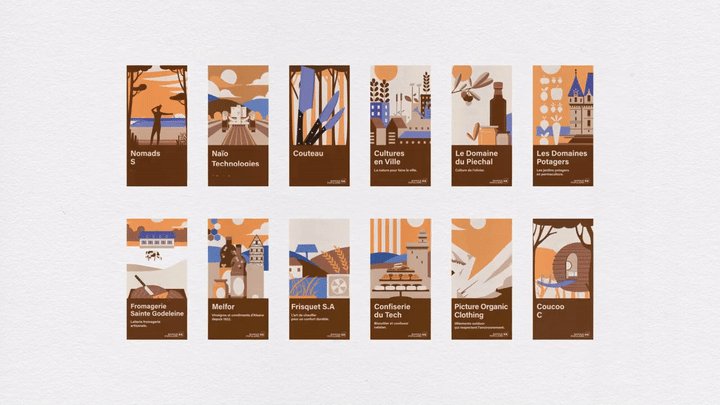
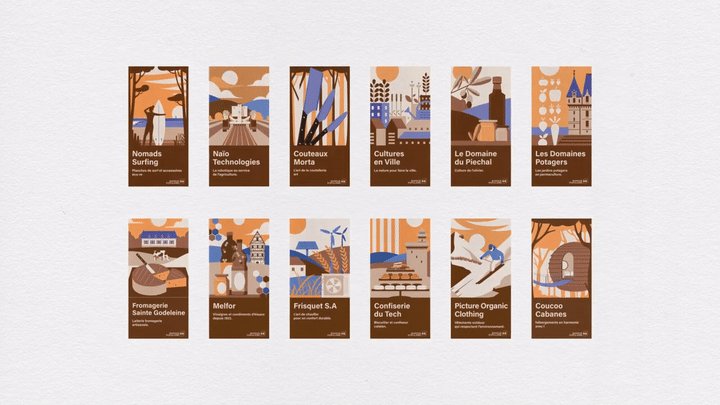
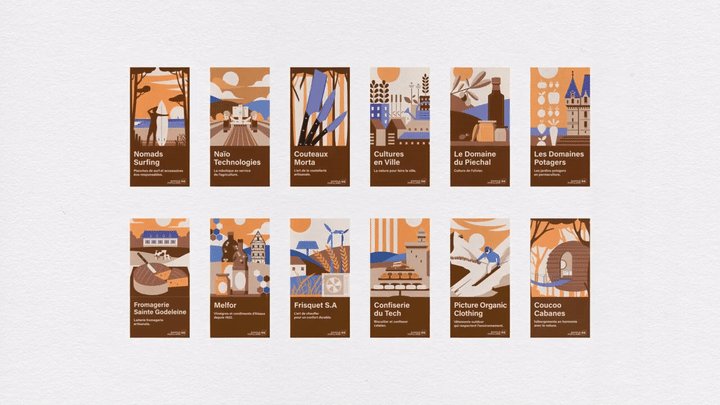
Des illustrations originales ont été créées pour accompagner les articles, apportant une dimension visuelle supplémentaire et renforçant l'identité du journal. Un travail de lettrage personnalisé a également été réalisé pour les titres et les éléments graphiques, contribuant à l'unicité du design.
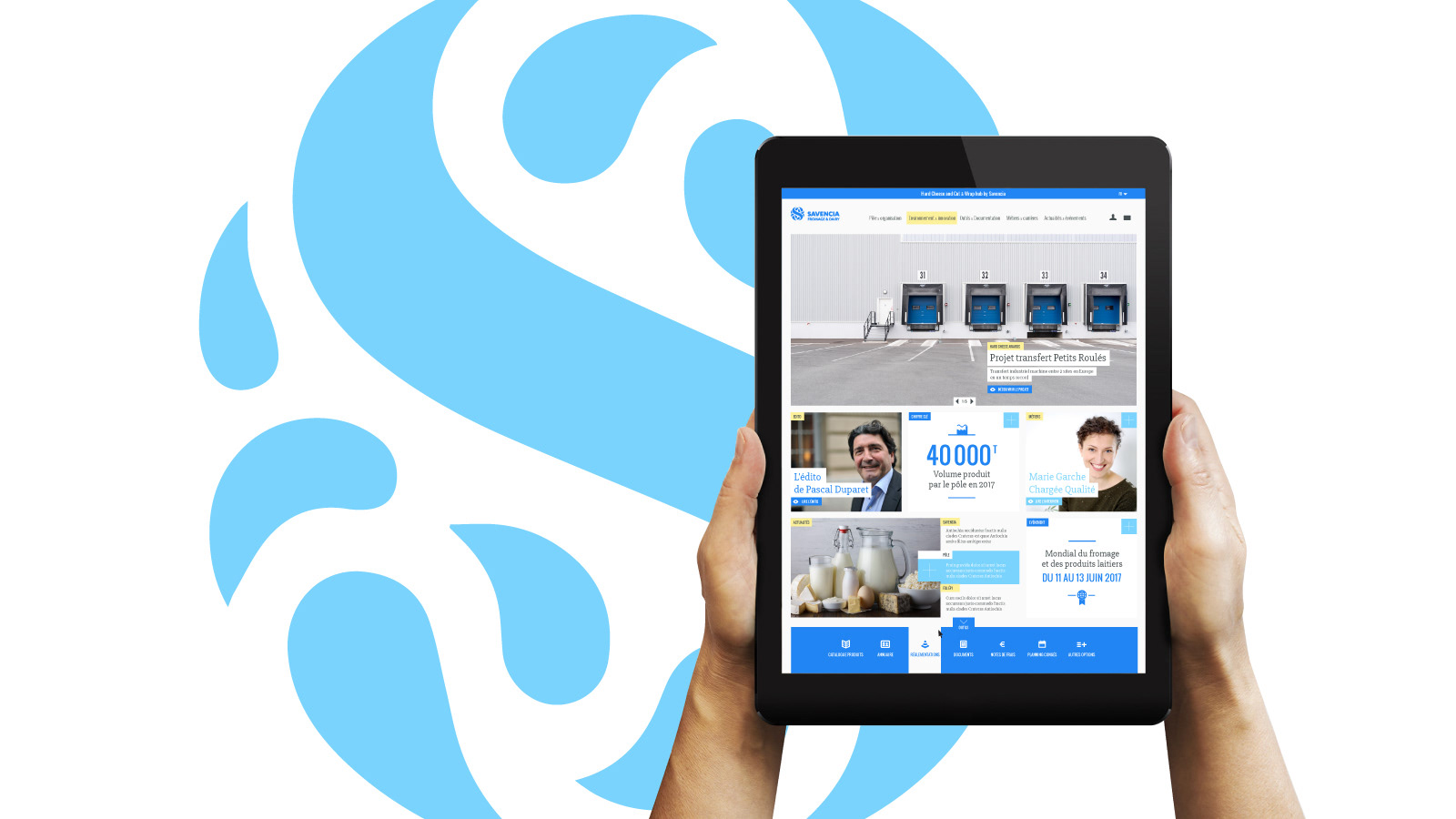
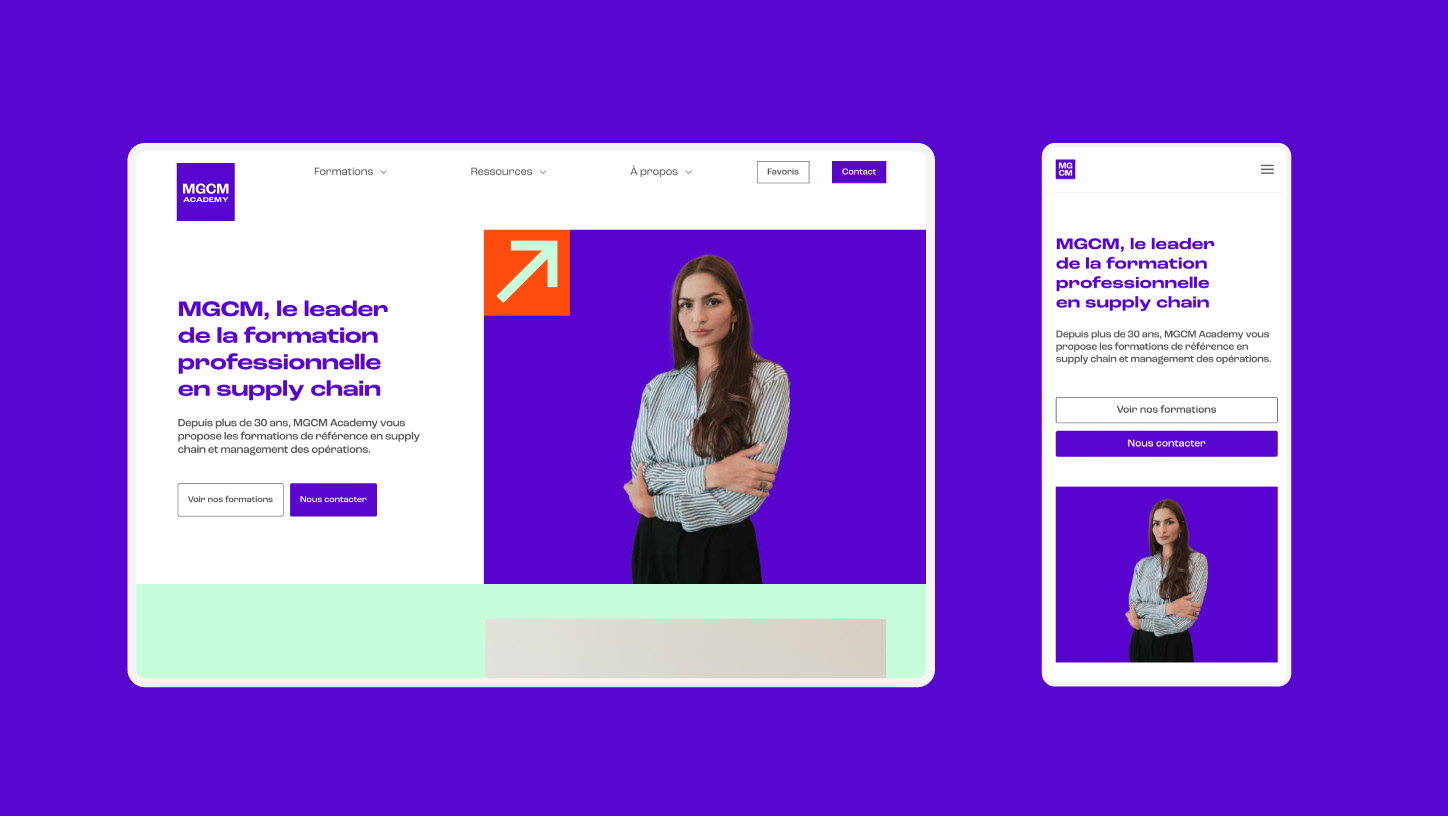
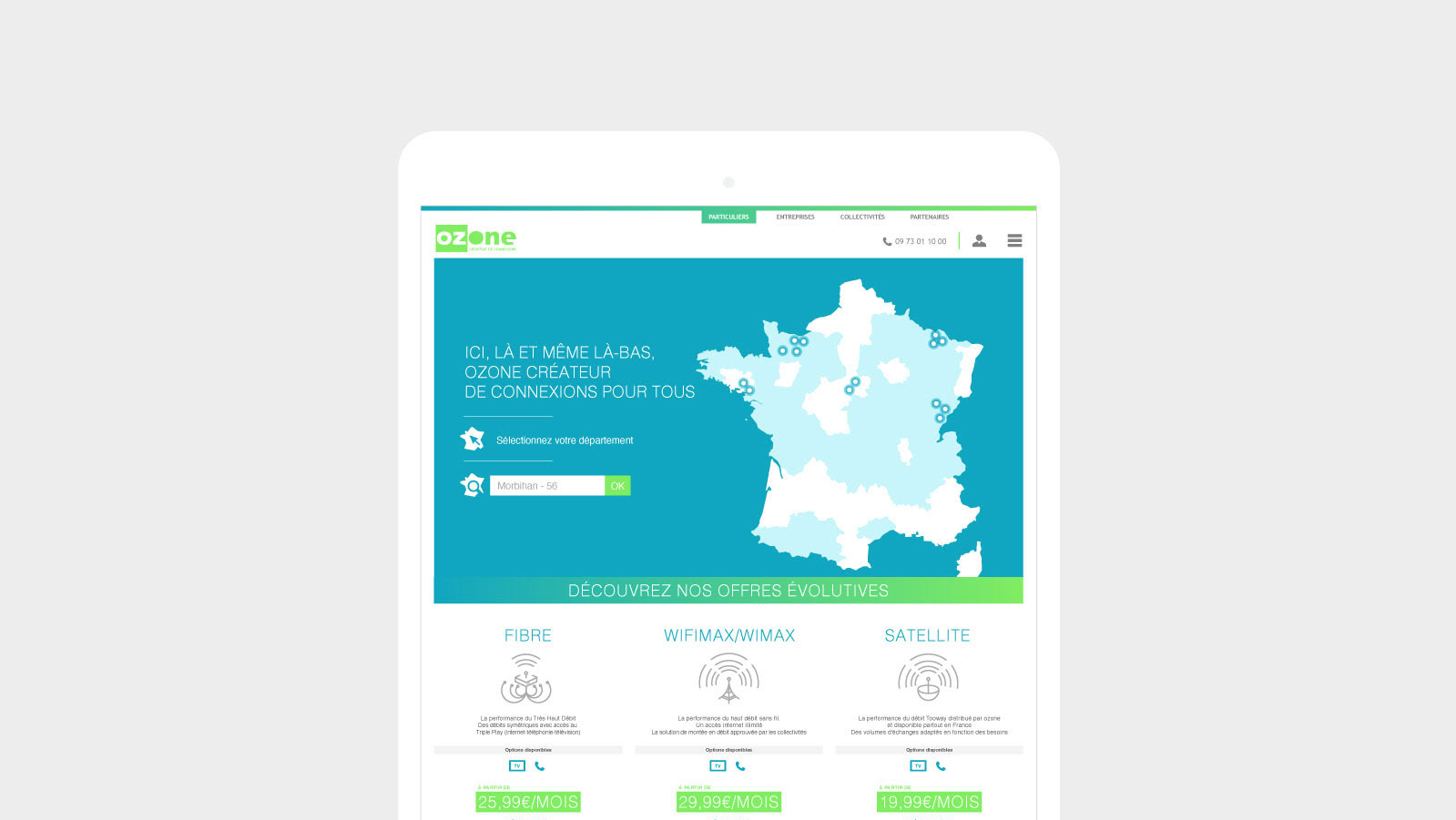
Conception responsive. Design UX, UI fluide et cohérent avec l’identité de marque.
La conception de l'interface utilisateur a été pensée pour offrir une expérience de lecture fluide et agréable. L'architecture de l'information a été structurée pour faciliter la navigation, avec une hiérarchisation claire des contenus et une mise en page responsive adaptée à tous les types d'écrans.